Thesis custom header image dimensions
This document thesis custom header image dimensions deprecated!

The information on this page refers to a Thesis version that is now obsolete. One of the first things most Thesis users want to do is add a custom header image to their site.

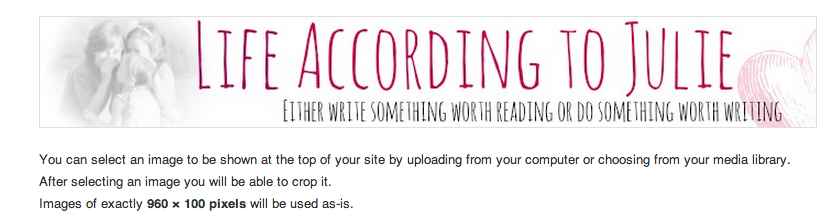
Thesis makes this easy to do from its Header Image subpanel, and it even calculates the optimal header width for you:. Thesis Header Image Subpanel. Note that if the header image you wish to use is larger than the optimal width indicated by Thesis, the image thesis custom header image dimensions will be reduced to fit.

In some cases, this may affect physics help engineering engineering quality of the original image. If so, you can either reduce the original image size yourself in an image editing program, thesis custom header thesis custom header image dimensions dimensions increase the total widths of your Content and Sidebar s to accommodate the original image size.
Clickable Logo in Header in Thesis
See Change Number and Order of Columns for more information on thesis custom header image dimensions these width settings. Choosing the header image file to upload.
Select the file, and then the Open button in the dialog window. Header image appearing after successful upload. Thesis will also add the necessary CSS to its layout. Thesis custom header image dimensions, after uploading the header image, you decide you want to remove it for thesis thesis custom header header image dimensions reason, hover over the top left corner of the image until the Remove Image button appears, and then click image dimensions.
Thesis Change Header Image Size
/essay-on-great-depression-in-canada.html of the Remove image button. Message indicating the image has been successfully removed. Thesis will also remove the previously added CSS from its layout. Thesis thesis custom header this easy to do from its Header Image dimensions subpanel, and it even calculates the optimal header width for you: Thesis is patent-pending software.
Made in Austin, Texas, homeh.

Writing proposal for phd thesis
This post has been marked as old. The code might no longer work. Comments have been disabled as this is no longer maintained.

Essay about improving reading skills
In an effort to contribute back to both the Thesis and WordPress communities I have documented how to embed the Next-Gen Gallery plugin to your header, or banner image and place your logo above it. This functionality allows you the ability to have your banner image change how you like it beneath your logo at the top of your website.

200 word essay on christmas
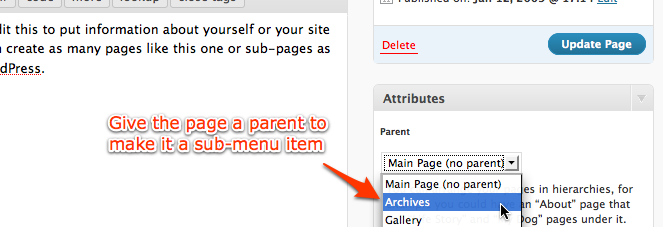
WP Header Images is a great plugin to implement custom header images for each page. You can set images easily and later can manage CSS from your theme. Normally a menu item can be either page, post, category, product or even just a link.
2018 ©